Como potencializar a tecnologia de automação com design?
O desafio na Sinapse era criar uma interface para uma plataforma web que pudesse conectar plataformas financeiras e automatizar processos complexos para pequenas e médias empresas.
A Sinapse já atendia alguns clientes com automações que conectavam APIs públicas de finanças - como ERPs e Gateways - mas este serviço seguia um modelo “por trás dos panos”, sem uma representação visual dos fluxos de automação.
Havia o desejo interno na Sinapse de dar um rosto às automações.
Alguns insights sobre o usuário
Como a Sinapse tinha clientes usando alguma forma de automação, o projeto começa com um entendimento razoavelmente preciso do perfil do usuário.

- É alguém que lida com finanças no dia-a-dia
- Entende os processos e conceitos de finanças e negócio
- Usa muitas ferramentas tecnológicas no trabalho
- Deseja diminuir a quantidade de trabalho manual
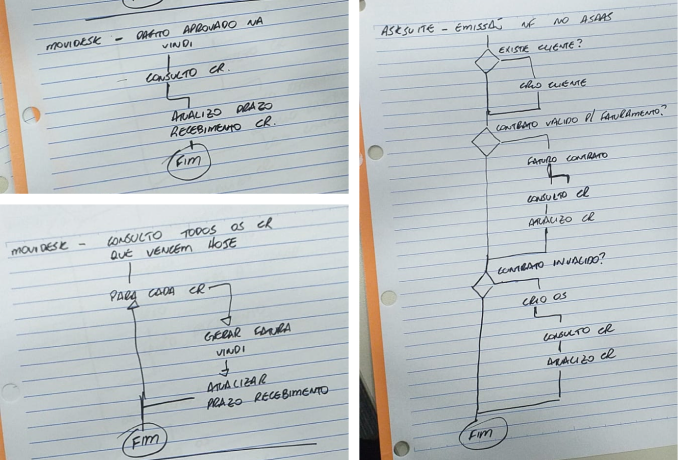
O mapeamento das dores e demandas aconteceu naturalmente. Com a mediação do Product Owner, interagi em momentos de entrega ou de chegada de novos clientes destas automações “sem rosto”, e cheguei à conclusão que os usuários precisavam de mais controle, mais transparência e mais agilidade na implementação das automações.
Possibilidades
As plataformas de automação disponíveis no mercado hoje tem uma proposta mais simples e seria oportuno se a Sinapse pudesse oferecer mais poder e controle sem perder a facilidade de uso. No fundo, a solução que a Sinapse almejava ter deveria habilitar os usuários a fazer mais, dentro do contexto do mundo financeiro.


Compreender as capacidades técnicas que eram usufruídas pelos clientes existentes foi uma parte difícil do processo, mas era crítico que a interface agisse como uma multiplicadora do potencial tecnológico.
A colaboração com o time de desenvolvedores era constante para atingir este objetivo.
Interface
A partir do discovery, cheguei à conclusão de que havia 3 pontos principais para atacar no projeto da interface. Como este era um projeto de interface para web, eu mesmo escrevi o HTML e CSS para entregar aos desenvolvedores.







Testes de usabilidade e conclusão
Quebrar a tarefa complexa de criar uma de automação foi uma estratégia bem sucedida. Nos testes de usabilidade, usei um roteiro que iniciava a tarefa com um único prompt, e pude verificar que os usuários que conheciam os processos financeiros conseguiam configurar um fluxo de automação até o fim.
Nos testes com usuário não-especialista, as dificuldades identificadas foram mínimas, e estavam associadas principalmente a falta de conhecimento dos processos de finanças. Como o usuário primário era alguém que compreendia finanças, considerei que a interface havia atingido o alvo.